Anhand meiner eigenen Xamarin.Android ShowcaseView Komponente möchte ich zeigen wie man eine Komponente erstellt und worauf man achten sollte damit die Freischaltung schnell erfolgen kann. Wer gar nicht weiß wie man seine App um solche kleinen Helferlein erweitern kann liest am Besten hier weiter.

Vorbereitung
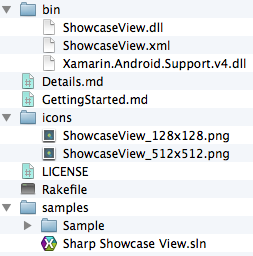
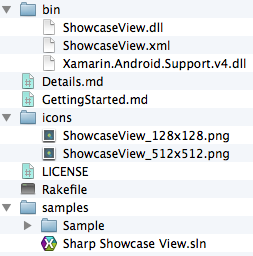
Xamarin stellt unter https://github.com/xamarin/component-template ein Template mit der grundsätzlichen Struktur für eine Komponente bereit. Der erste Schritt sollte nun darin bestehen alle benötigten Informationen zu sammeln.

Das bin-Verzeichnis
Im bin-Verzeichnis werden alle Assemblies abgelegt, die für die Komponente notwendig sind. Neben der eigentlichen ShowcaseView.dll ist das auch die Xamarin.Android.Support.v4.dll, da diese innerhalb der ShowcaseView.dll referenziert ist. Hat ein Entwickler diese Assembly nicht zur Verfügung bekommt er sie auf diese Weise bereit gestellt. Die ShowcaseView.xml soll den Entwickler durch IntelliSense-Unterstützung den Einstieg erleichtern. Unbedingt notwendig wäre sie nicht.
Die Xamarin.Android.Support.v4 Referenz hätte auch durch die von Xamarin bereitgestellte Komponente ersetzt werden können. Auf diese Weise wird sie beim Anwender automatisch heruntergeladen, wenn sie nicht bereits vorhanden ist. Zum Einreichungszeitpunkt von ShowcaseView war das noch nicht klar.
Die Beispiel-Applikation
Jede Komponente kommt mit mindestens einer Beispiel-Applikation je unterstützter Plattform, um Entwickler den Einstieg im Umgang mit der Komponente zu erleichtern. In der Regel testet man, seine eigene Komponenten, ohnehin mit einer Demo-App. Die kopiert man nun einfach in das samples-Verzeichnis und passt die Referenzen zur Komponente an.
Details und GettingStarted
Beide Dateien sind wichtig, weil ihr Inhalt auf der Website zur Komponente angezeigt wird. Den idealen Aufbau habe ich für mich noch nicht gefunden.
Grundsätzlich jedoch sollte in der Details.md beschrieben werden was die Komponente tut. Anders als der Name vielleicht vermuten lässt ist sie das "Deckblatt" im Xamarin Component Store.
In der GettingStarted.md gibt man Hilfestellung und weiterführende Informationen im Umgang mit der Komponente.
Die Rakefile-Datei
Die Rakefile Datei ist der Punkt an dem alle Informationen der Komponente zusammenlaufen. Mit einem Texteditor kann man die Datei öffnen und die Informationen entsprechend anpassen.
Hinweisen möchte ich an dieser Stelle lediglich auf --library="PLATTFORM", welches mehrfach verwendet werden kann. Das Template hat nur einen Eintrag für iOS und Android, was gerade bei der ersten eigenen Komponenten mit mehreren Dateien im bin-Verzeichnis für Verwirrung sorgen kann.
COMPONENT = "ShowcaseView-1.0.xam"
mono xamarin-component/xamarin-component.exe create-manually #{COMPONENT} \
--name="ShowcaseView for Xamarin.Android" \
--summary="Add an Android-like showcase view to your Xamarin.Android apps and help your user to getting started faster." \
--publisher="Cayas Software" \
--website="http://www.cayas.de" \
--details="Details.md" \
--license="License.md" \
--getting-started="GettingStarted.md" \
--icon="icons/ShowcaseView_128x128.png" \
--icon="icons/ShowcaseView_512x512.png" \
--library="android":"bin/ShowcaseView.dll" \
--library="android":"bin/ShowcaseView.xml" \
--library="android":"bin/Xamarin.Android.Support.v4.dll" \
--sample="Android Sample. Demonstrates the use of ShowcaseView on Xamarin.Android":"samples/Sharp Showcase View.sln"
Wie das Rakefile für ShowcaseView zeigt, kann --library="PLATTFORM" entsprechend oft verwendet werden.
Nach dem jetzt alle wichtigen Informationen zusammengetragen und entsprechend eingebunden wurden ist es an der Zeit alles zu einem Paket zu schnüren. Dazu wechselt man im Terminal unter OS X in das Verzeichnis und ruft anschließend rake auf. Am Ende liegt im Verzeichnis eine xam-Datei, die im Grunde nichts anderes als ein umbenanntes zip-Archiv ist.
Es emfpiehlt sich das Archiv zu entpacken und daraus die Beispielanwendung zu öffnen. Wenn alles funktioniert, dann ist die Komponente bereit für den Upload zu Xamarin.
Upload zu Xamarin
Damit die Komponente Interessenten zur Verfügung gestellt werden kann, muss diese unter components.xamarin.com/submit/ hochgeladen werden. Eine Einteilung um welche Art von Komponente es sich handelt ist vorzunehmen. Im Falle von ShowcaseView ist das die Kategorie "User Interface".
Es können noch weitere Angaben hinterlegt werden. Zum Beispiel kann man entscheiden, ob die Komponenten kostenpflichtig ist. In diesem Fall wird sich Xamarin bezüglich Kostenstruktur und Provision melden.
Sind alle Einstellungen vorgenommen wird Xamarin prüfen und gegebenenfalls Verbesserungsvorschläge machen. Wenn die folgenden Empfehlungen berücksichtigt werden, steht einer schnellen Freigabe jedoch nichts im Wege.
Empfehlungen für eine schnelle Freigabe
Für eine schnellere Freigabe der Komponente durch Xamarin empfehle ich folgendes im Vorfeld bereits zu berücksichtigen:
- die Assembly der Komponente mit der minimal-unterstützten SDK-Version kompilieren
- dreistellige Versionsnummer bei COMMPONENT im Rakefile
- nicht den Zusatz "for Xamarin.Android" oder "for Xamarin.iOS" im Komponentennamen verwenden
- die Referenz zur eigene Komponente im Beispielprojekt auf das bin-Verzeichnis ändern
- Testen des Beispielprojekts mit unterschiedlichen Linker-Einstellungen (none, SDK-only, all)
- im Android-Beispielprojekt unter Android Build -> Advanced die Plattformen (armeabi-v7a, x86) einstellen.
Gerade der letzte Punkt führt dazu, dass das Beispielprojekt unter Android auf einem echten Gerät oder dem Emulator sofort getestet werden kann.
Leider habe ich Punkt zwei und drei für ShowcaseView nicht berücksichtig. Für den Namen ist es nicht so schlimm. Aber für die Versionsnummer ist es im Update-Fall schon ärgerlich.
Weiterführende Informationen findet man auch in den Xamarin Component Guidelines.
Sebastian Seidel
Als Mobile-Enthusiast und Geschäftsführer der Cayas Software GmbH ist es mir ein großes Anliegen, mein Team und unsere Kunden zu unterstützen, neue potenziale zu entdecken und gemeinsam zu wachsen. Hier schreibe ich vor allem zur Entwicklung von Android und iOS-Apps mit Xamarin und .NET MAUI.